I just realized that I love HTML5. I'm programming a PHP form and I remember that 10 years ago I had to verify and sanitize all form input types if they were set/filled in by checking the $_POST data.
Now with HTML5 the job got a lot easier (and faster!). Instead of manually analyzing the submitted data after the user hit post/submit, the browser can now do the job on his own. The magic is done by the "required" parameter in a form element.
For instance:
<form.....>
[...]
<input type="radio" name="iEnvironment" value="prod" required="true" />PROD
<input type="radio" name="iEnvironment" value="qual" required="true" />QUAL
<input type="radio" name="iEnvironment" value="stage" required="true" />STAGE
<input type="radio" name="iEnvironment" value="test" required="true" />TEST
[...]
</form.....>
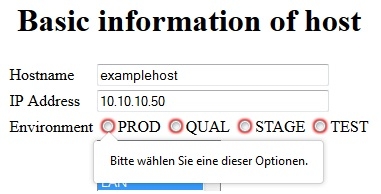
When the user submits the form, the browser verifies if the required fields are selected. In this case the radio button with name "iEnvironment" needs to be set. So at least one of the four options must be selected. If the user doesn't, here's what the browser says:

It's been a long time since I last programmed a web form in PHP and this new feature just hit me now. Thanks HTML5!
No comments yet.

AWS Android Ansible Apache Apple Atlassian BSD Backup Bash Bluecoat CMS Chef Cloud Coding Consul Containers CouchDB DB DNS Databases Docker ELK Elasticsearch Filebeat FreeBSD Galera Git GlusterFS Grafana Graphics HAProxy HTML Hacks Hardware Icinga Influx Internet Java KVM Kibana Kodi Kubernetes LVM LXC Linux Logstash Mac Macintosh Mail MariaDB Minio MongoDB Monitoring Multimedia MySQL NFS Nagios Network Nginx OSSEC OTRS Observability Office OpenSearch PHP Perl Personal PostgreSQL PowerDNS Proxmox Proxy Python Rancher Rant Redis Roundcube SSL Samba Seafile Security Shell SmartOS Solaris Surveillance Systemd TLS Tomcat Ubuntu Unix VMware Varnish Virtualization Windows Wireless Wordpress Wyse ZFS Zoneminder